 おっとっと
おっとっと書いたコードをWeb上に表示させるのってどうやるの?

 おっとっと
おっとっと書いたコードをWeb上に表示させるのってどうやるの?



自分のPCで見れるようにするだけなら、Webブラウザにドラッグ&ドロップすればいいだけだよ!
どうもプログラミングを勉強しているおっとっとです!
今回は、HTMlやCSSを書いたファイルを簡単にWeb上で表示させるやり方について紹介します。
流れとしては
コードを書くツールをインストール(VSCode)
↓
ウェブを表示できるツールをインストール(Google Chrome)
↓
VSCodeにコードを書き込む
↓
書いたコードをブラウザ上にドラッグ
以上で、ウェブ上にコードを表示させることができます!
さっそく、やってみましょう


まずはコードを書くための、テキストエディターとしてVisual Studio Code(VSCode)をインストールしていきます。
このテキストエディターは他のものでも全然大丈夫ですが、今回は、現在のプログラミング開発において一番使われているVSCodeを使っていきます。
それでは、どのブラウザでもいいので、「Visual Studio Code インストール」と検索してください。


このページを開けたでしょうか?
開けたなら、こちらの今すぐダウンロードをクリックし、ダウンロードを開始します。
ダウンロードができると、macならfinder windowsなら画面右下のスタートボタンをクリック→スタートメニュー表示で見つけることができるので、ダブルクリックで開いてください。
これでVSCodeの準備は完了です。


次にGoogle Chromeをインストールします。
こちらはsafariなどと同じで、ブラウザの機能を持ったものになりますが、htmlファイルをドラッグして表示できるなどの点で、プログラミングをする場合ほとんどの方がGoogle Chromeを使います。
「Google Chrome インストール」と検索します。


そしてChromeをダウンロードをクリックしてください。
こちらの画像はMac版のものになっていますので、機種にあったものをダウンロードしてください。


それではコードを書き込んでいきましょう。
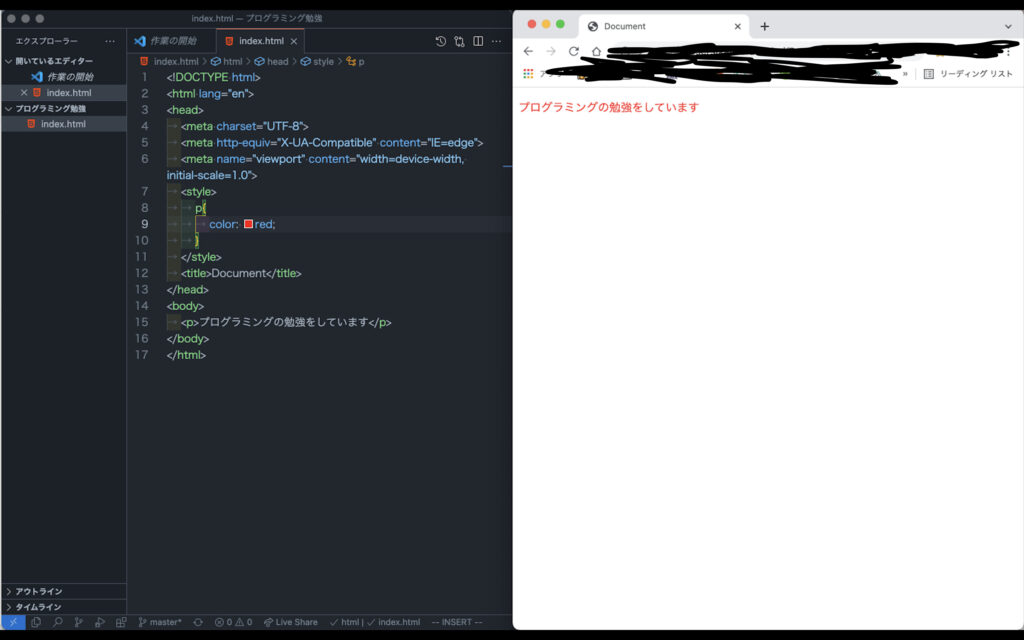
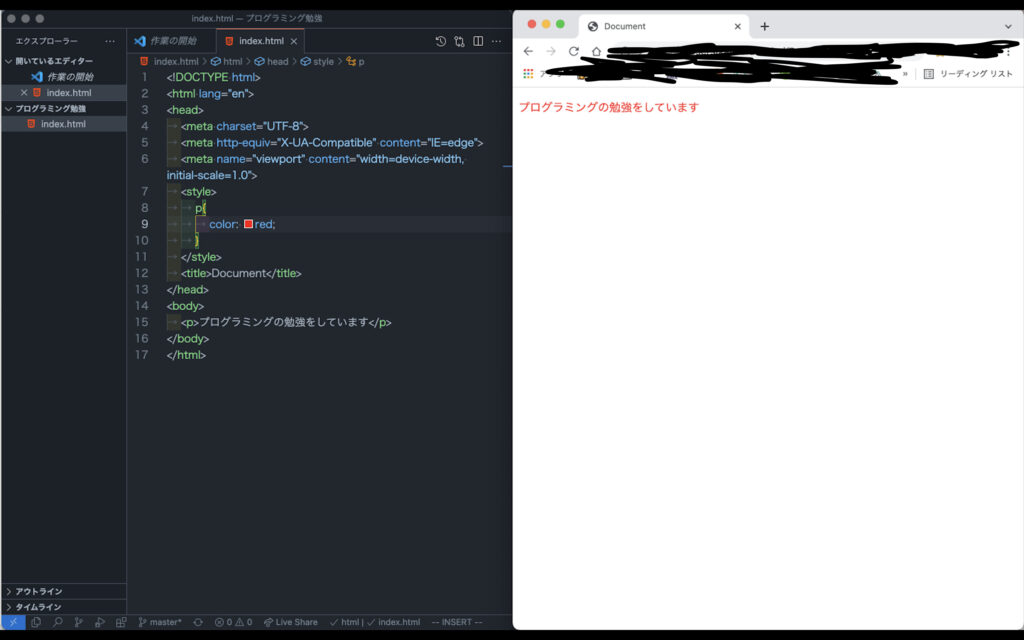
私はやりやすいやり方として、左にVSCode、右にGoogle Chromeを開いて行っています。
ショートカットキーを使うことで、簡単に画面分割をすることができます。
Windowsなら Windowsキー + 方向キー で変更
macの場合は左上のボタンで大きさを変更することはできますが、これだと面倒くさいためアプリをダウンロードして行います。
私はSfihtItというアプリを利用しています。
ここからコードを書いていきます。
まず、macならfinderをWindowsならエクスプローラーを開き、適当な名前を付けてフォルダーを作成します。
次に、VSCodeのところで今作成したフォルダーを開きます。
開けたでしょうか?


そして、VSCodeでファイル作成(新しいファイル)をクリックし、index.htmlというファイルを作ります。
ファイルが作成できたなら、半角に変更し ! を入力してください。
VSCodeではエメットと呼ばれる、入力補完機能が備わっており、決められた文字を入力すると補完してくれます。
そこからは、bodyの中に
<p>プログラミングの勉強をしています</p>
と入力してください。
これだと味気ないので、titleの上に
/*文字色付け*/
<style>
p{
color:red;
}
</style>も入力します。
これでコード入力が完了しました!
それでは最後に実際に書いたコードをブラウザでも表示されるようにしていきます。
作成したindex.htmlファイルをGoogle Chromeでウィンドウが表示されているところにドラッグします。
すると書いたコードをブラウザが読んでくれ、内容を表示してくれます。


うまく表示されたでしょうか?


今回はローカル上ですが、ウェブ上に書いたコードを表示させるやり方について説明しました。
実際に書いたコードがブラウザ上に表示されると、とても感動しませんか?
今回は基本の基本のようなものでしたが、ここから色や大きさを変えたり、動きを作ったりしてよりおしゃれなサイトを作成することも可能となります。
ネットで「プログラミング 文字の大きさの変え方」 「プログラミング 色の変え方」 「プログラミング javascriptサンプルコード」 などで調べるとたくさん出てきますので、ぜひ試してみてほしいと思います。
最後まで読んでいただきありがとうございました!私ももっとプログラミングスキルを上げれるように頑張っていきます。

