アヒルさん
アヒルさんVSCodeをオシャレにしたいよ〜



プラグイン入れるのとフォント変えたら一気にオシャレになるよ
どうもプログラミングとブログと株で生きていきたい、おっとっとです!
今回は、テキストエディターである「Visual Studio Code」略して「VSCode」をオシャレにするやり方について説明していきます。
まだダウンロードしていない方は、以下からVSCodeのダンロードページに移動できます。
https://code.visualstudio.com/
プラグインを入れる
まずはプラグインを入れて、オシャレにしていきます。
プラグインとはIT用語で、アプリケーションの機能を拡張するソフトウェアのことを指します。
そのため、VSCodeでは色々なプラグインを入れることで機能を追加することができます。
Material Icon Theme
1つ目は「Material Icon Theme」というプラグインです。
入れると、ファイルのアイコンをオシャレにしてくれます。
拡張子別で異なるアイコンにしてくれるのがいい点です。
それではVSCodeを開いてください。


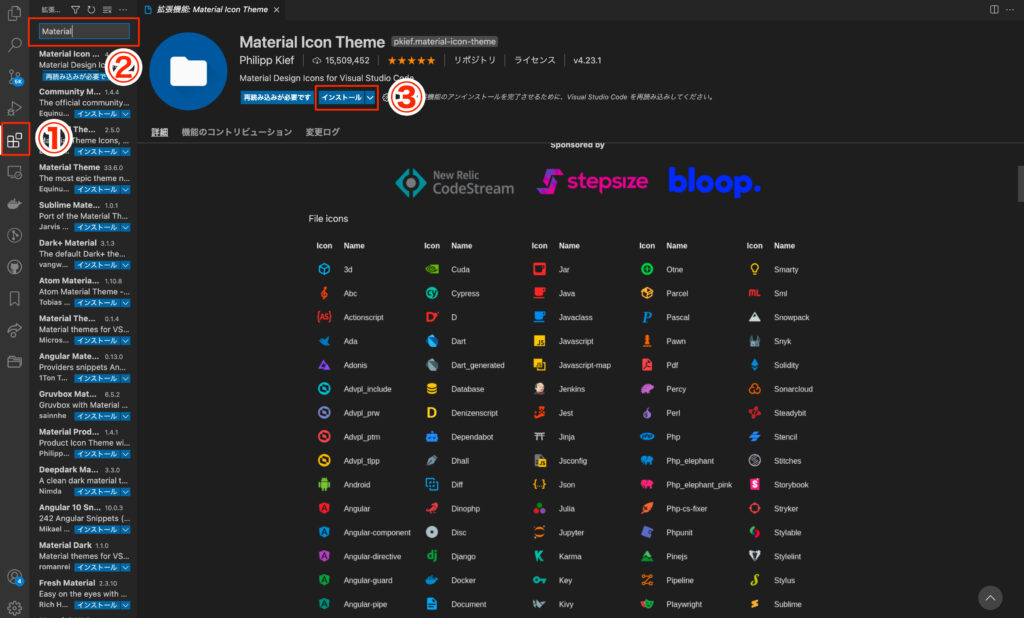
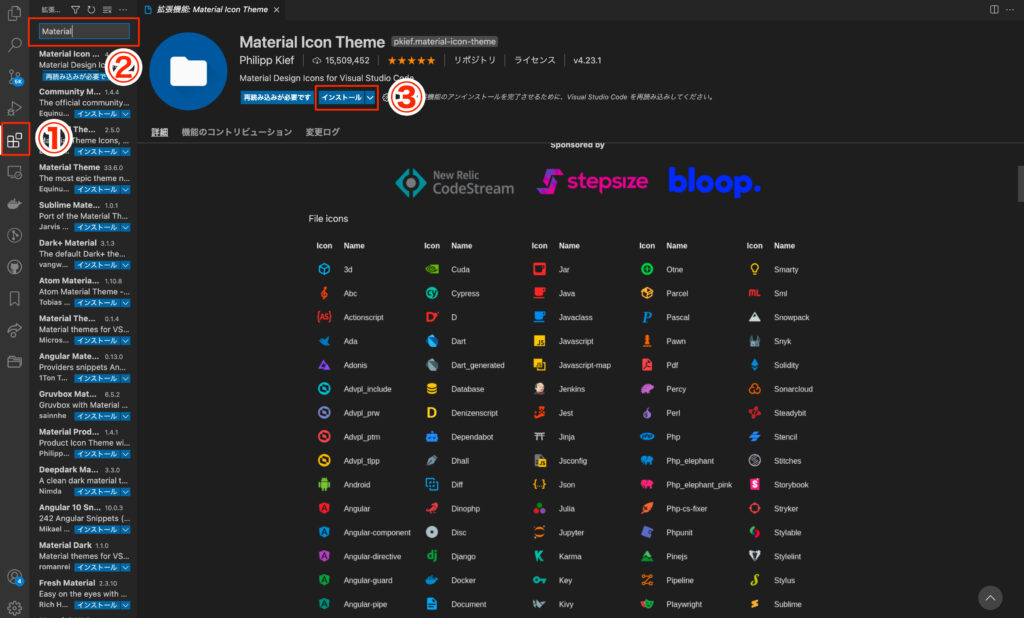
上の画像ようのように、
- プラグインの項目を選択
↓ - 検索欄で「Material」と入力し「Material Icon Theme」を選択
↓ - インストールをクリック
します。
インストールできたでしょうか?アイコンのところがオシャレになりましたね。
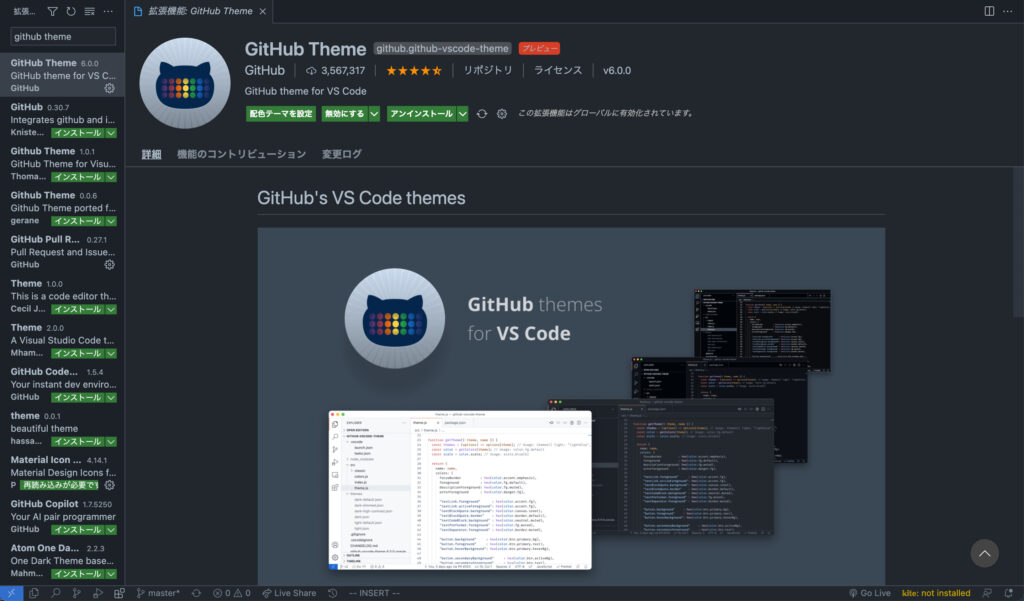
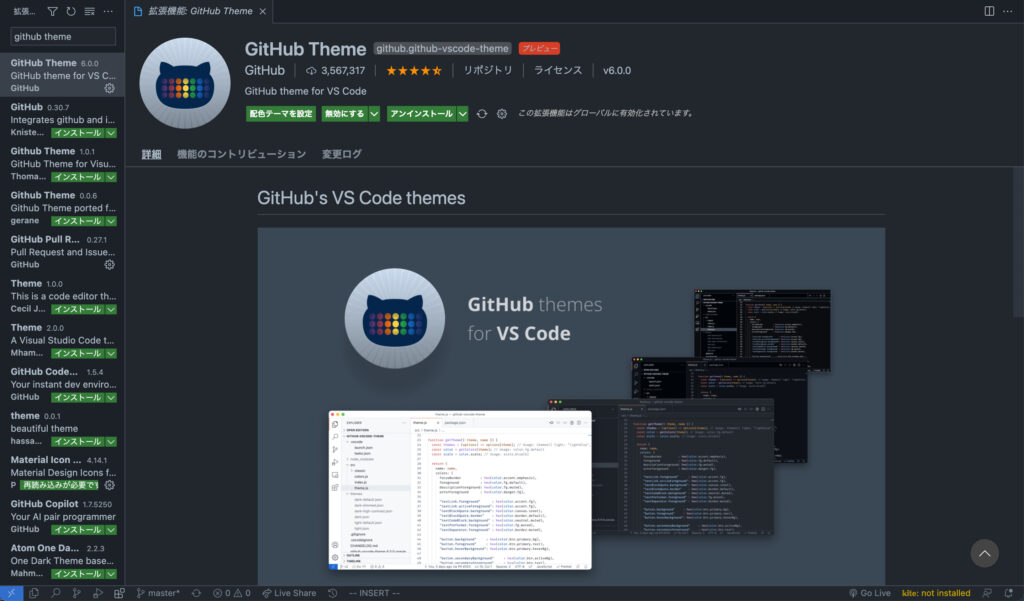
GitHub Theme
2つ目は、「GitHub Theme」というプラグインです。
エディターとコードの色を変更することができます。
先ほど行ったやり方で、GitHub Themeもインストールします。


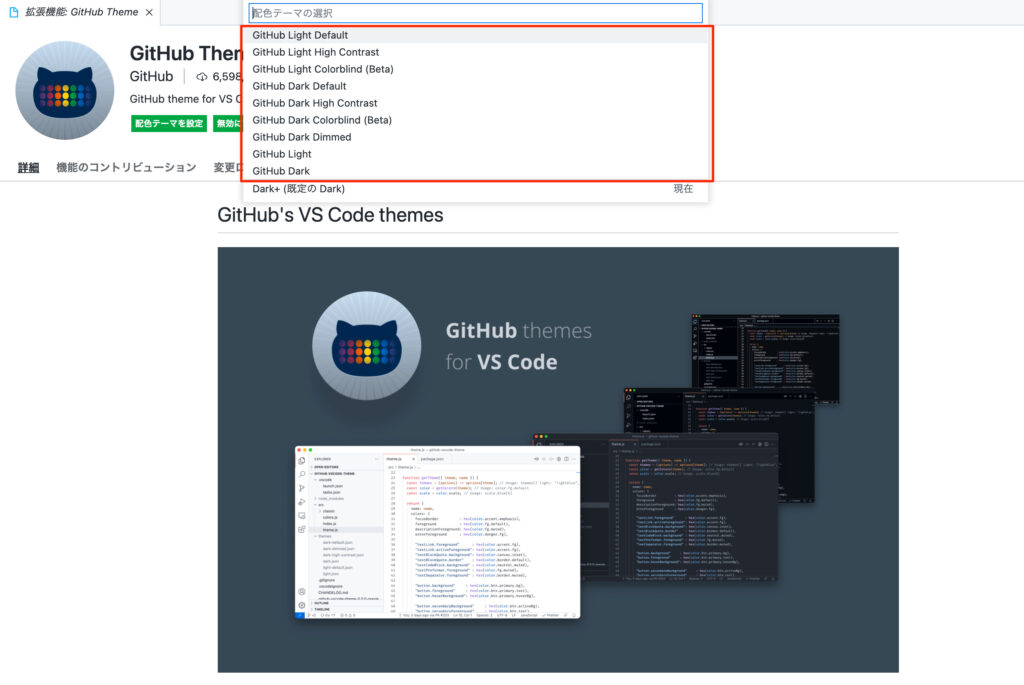
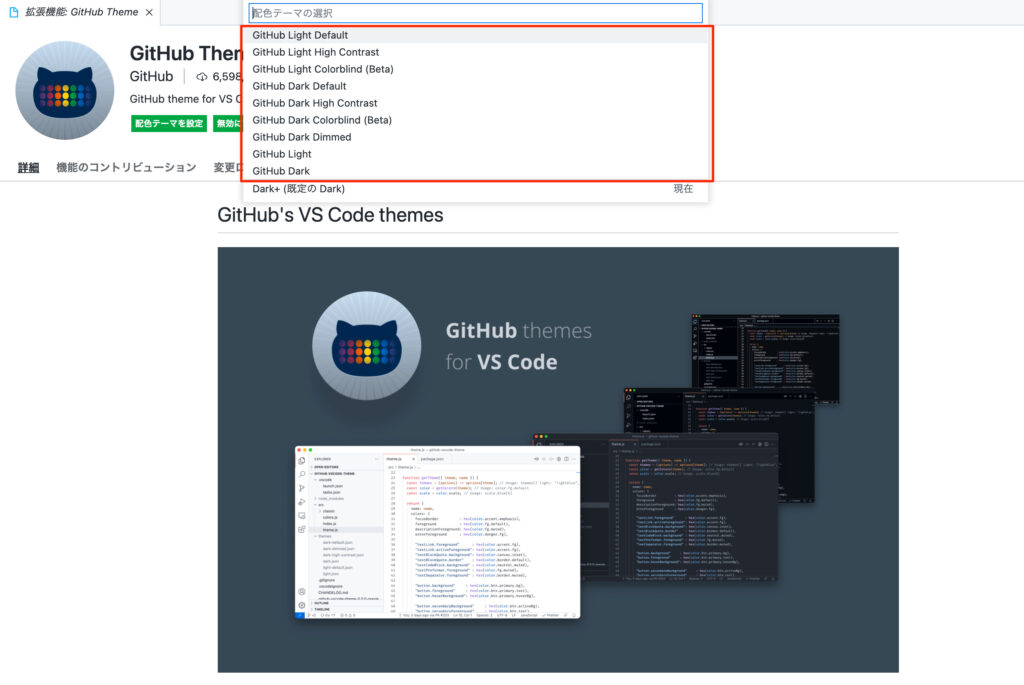
インストールすると、下の画像のように枠内から好きなものに、エディターとコードの色を変更できます。


だいぶ良くなってきましたね。
私としては、配色テーマはGithub Dark Dimmedがちょうど見やすくてオススメです。
フォントを変更する
フォントを変えることでもオシャレになるので、よければ変更してみましょう。


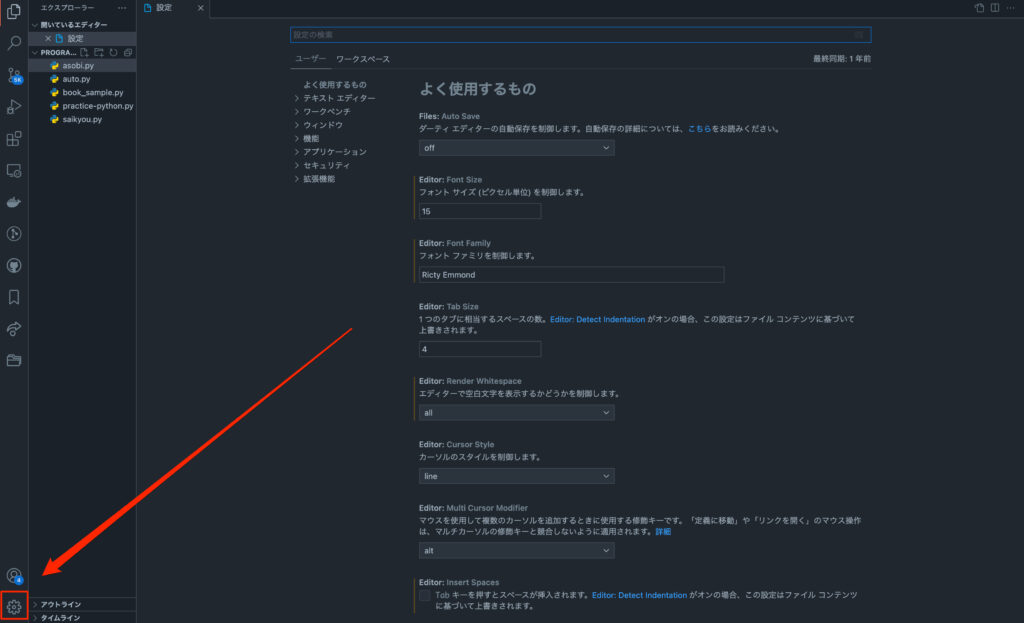
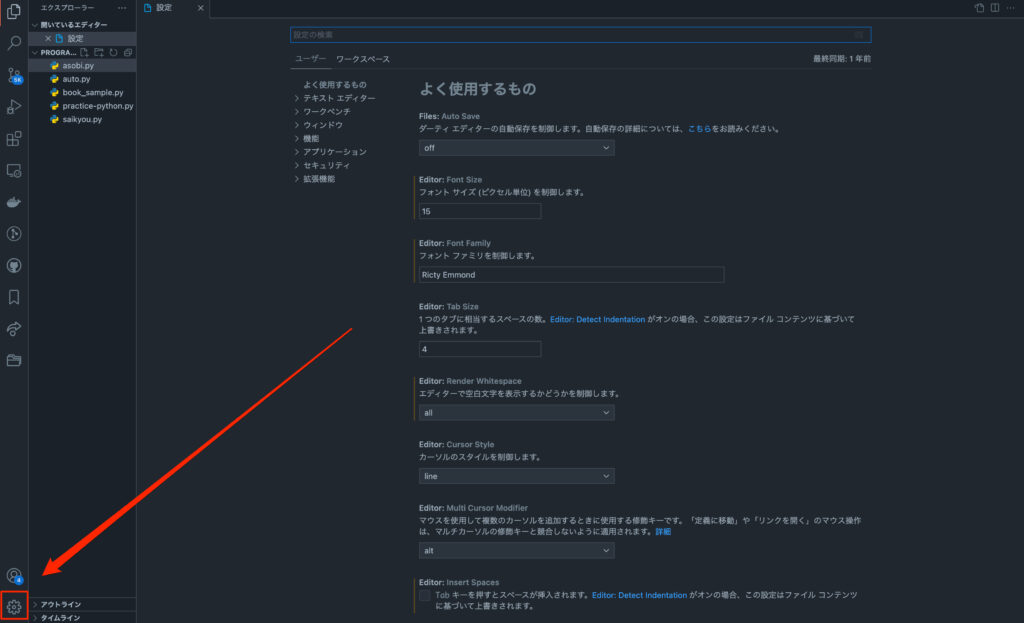
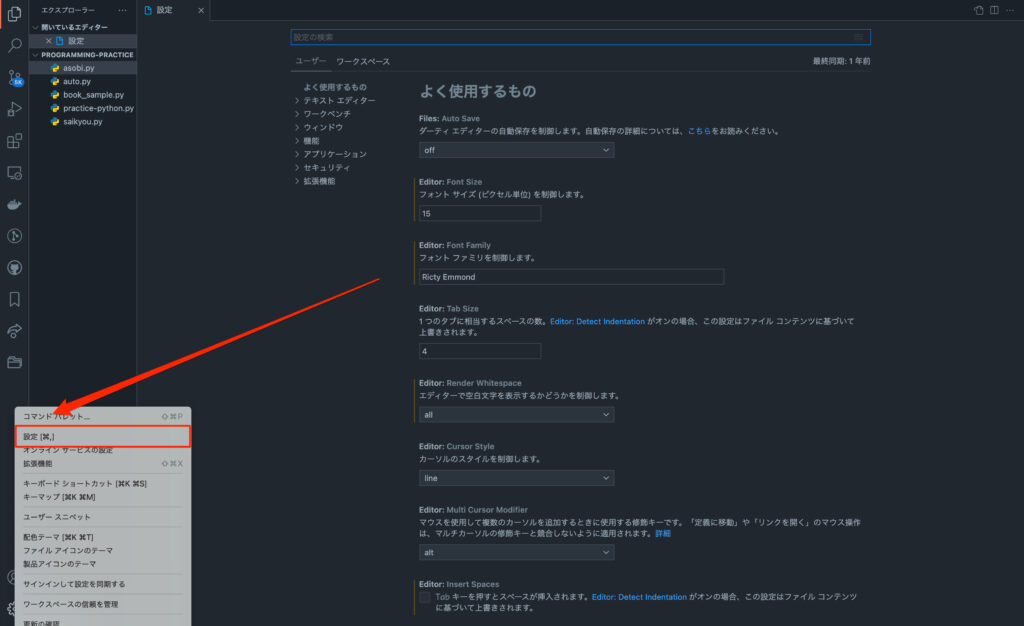
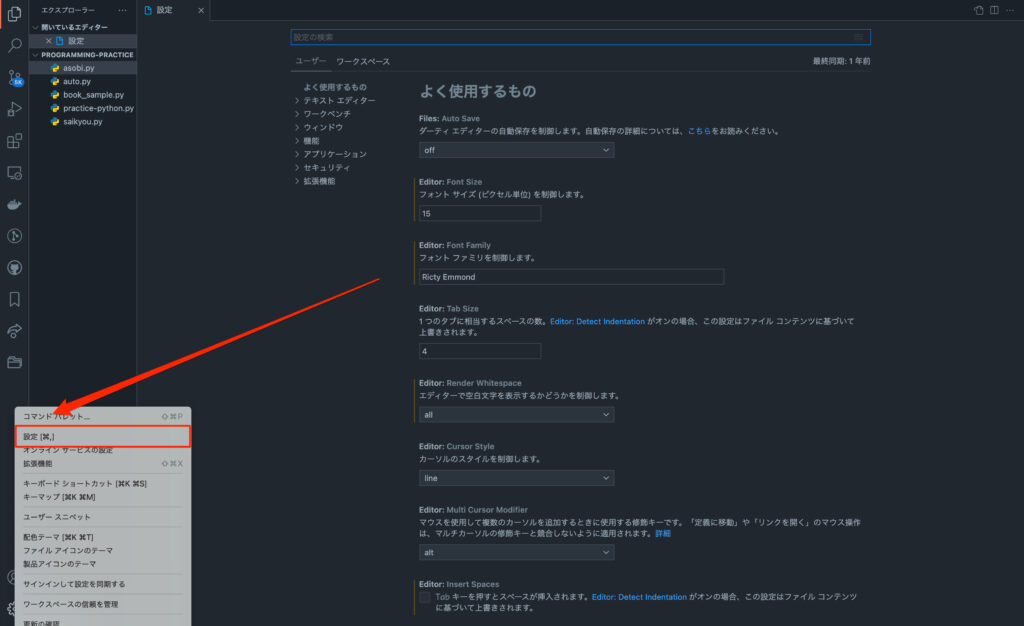
右下の歯車をクリックします。


設定を選択します。


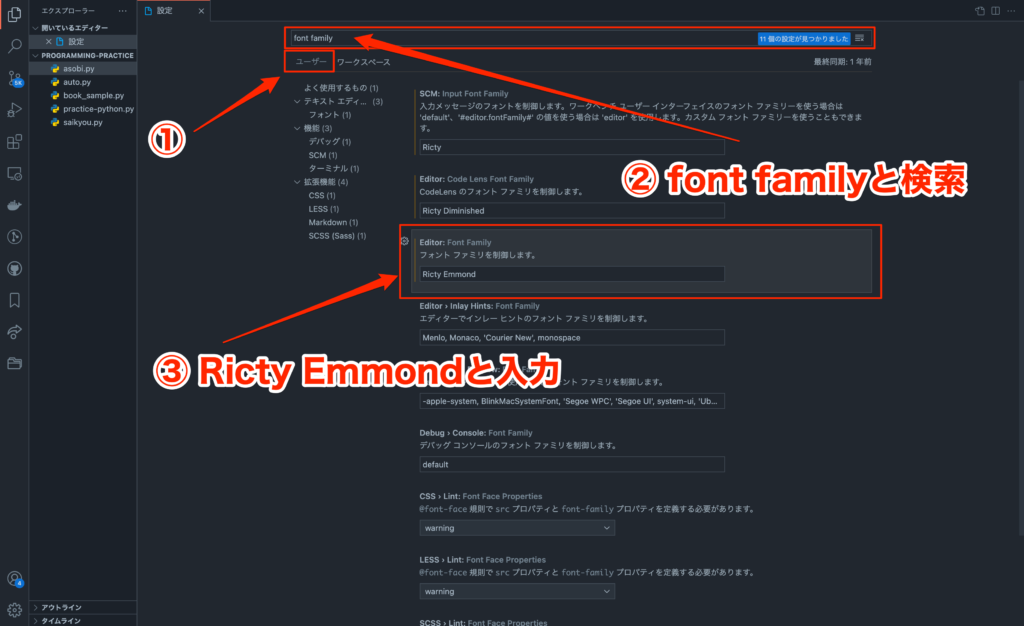
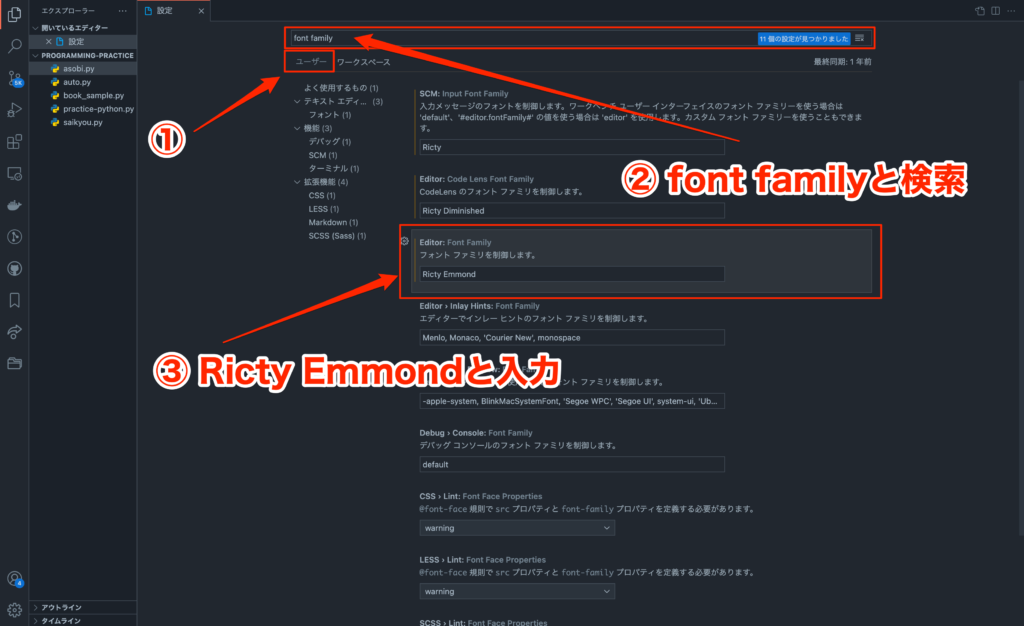
- ユーザーを選択
- 「font family」と検索
- 「Ricty Emmond」と入力
これで完成です!どうでしょうか?最初よりすごくオシャレになりましたね。
今回は、
- アイコン
- エディター
- コード
- フォント
を変更するやり方を紹介しました。
オシャレだとコードを書きたくなりますよね。
ただ、設定とかをいじると時間がかかるので、ほどほどにしておきましょうね(汗)